The Handshake Browser Reference Client
Introducing "HandyBrowser" 🤝

To the Handshake Community,
It’s been a fun journey over the last ~2yrs helping get Handshake ready for mainnet. We helped the network launch Handshake in February with just HSD, and no HNSD light client as the network bootstrapped itself. Mining took center stage the first 140 days as we helped ensure the ecosystem was prepared for diverse participants with HandyMiner (built over a year+); and since then mining has matured into FPGAs and ASICS, as 5+ competing clients emerged as well. A truly decentralized mining launch.
For the next 140+ days, we’re now focusing on adoption and usage. With that comes HandyBrowser, a reference client for the community to build on top of. This is a pivotal moment for Handshake, much like the advent of Web3 Browsers with Cipher Browser (which my friends and I sold to Coinbase; and it is now Coinbase Wallet, their HD non-custodial wallet), users can now easily access the New Internet (powered by Handshake), with the lowest barrier to entry possible.
With HandyBrowser, the community now maintains full control of this implementation and what it will eventually offer. We wish to work alongside everyone to get the features we need so it can stand as a POC for Brave/Chrome/Opera and other major browsers. This also does a lot of the heavy lifting for a future mobile browser port if anyone is working in that direction.
How HandyBrowser Works
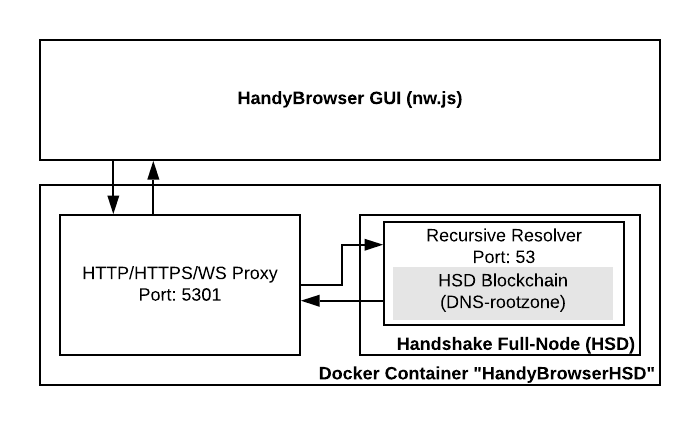
HandyBrowser (aka “Handy”) is using node-webkit nw.js under the hood. Nw.js packages the latest chromium with the latest node.js and allows us granular security, html and many other features. Since we did not want users to manually have to modify system level configurations and run HNSD/HNS resolvers locally themselves, we rely on Docker. Docker allows us to create a lightweight linux virtual machine that installs HNS resolvers, and is pre-configured to use the HNS resolver.
We simply proxy all web traffic from the Chromium browser into the Docker machine which resolves via HSD and returns content! Docker generates a self-signed certificate on container creation which allows the user to proxy https traffic to the browser. During installation Docker runs a one-time install process, after that it won’t need to be run again, and you’ll be able to start browsing/resolving names immediately (even as the HSD fullnodes syncs in Docker).

Fig 1: Diagram showing how HandyBrowser (nw.js) communicates with the dockerized HSD container which holds the fullnode and recursive resolver that is used behind the scenes for the browser.
The Why
Why Nw.js over Electron? The lead-dev of this project has used Nw.js extensively in enterprise-class application for many years and knows the inside/outs of every piece of the framework. In addition, the window manager (urlbar) we wrote needed to control all windows (tabs) created within the application and IPC is not fun. Nw.js allowed us more flexibility for the task of building a web-browser while offering the security we needed: No browser windows have access to Node.js, just the window manager. More reasons here, including: "Even better, you can run Chrome Apps/extensions using NW.js".
(Fun Fact: Brave was written in Electron, before they moved to Muon, and then later onto Chromium. With NW.js and Chromium, we have a modern stack that is forward-compatible with current major browsers and the Handshake protocol itself, which is also written in Node.js.)

The official HandyBrowser (“Handy”) logo.
HandyBrowser v0.1.0 Launch Features
Imports Bookmarks locally from Google Chrome.
Bookmark Manager and Bookmarks Bar (with default bookmarks to get new users started in the ecosystem).
Network map for Handshake nodes; allows browser users to see the network grow globally as new browser users come online.
Custom “HNS Lock” that changes color between White [HNS]/Dark Grey[DNS]/Green [DNSSEC+HNS] to notate how you’re connecting over DNS.
Video playback support, enjoy YouTube and Netflix.
Donate modal for the HandyBrowser team.
Use the HandyBrowser Docker container as a proxy for your mainstream browser to resolve Handshake Names. After starting HandyBrowser, set your mainstream browser proxy to
localhost:5301UI indicators for the Docker HSD node syncing status, and option for nuking the docker image in the event of any weird beta edge cases.

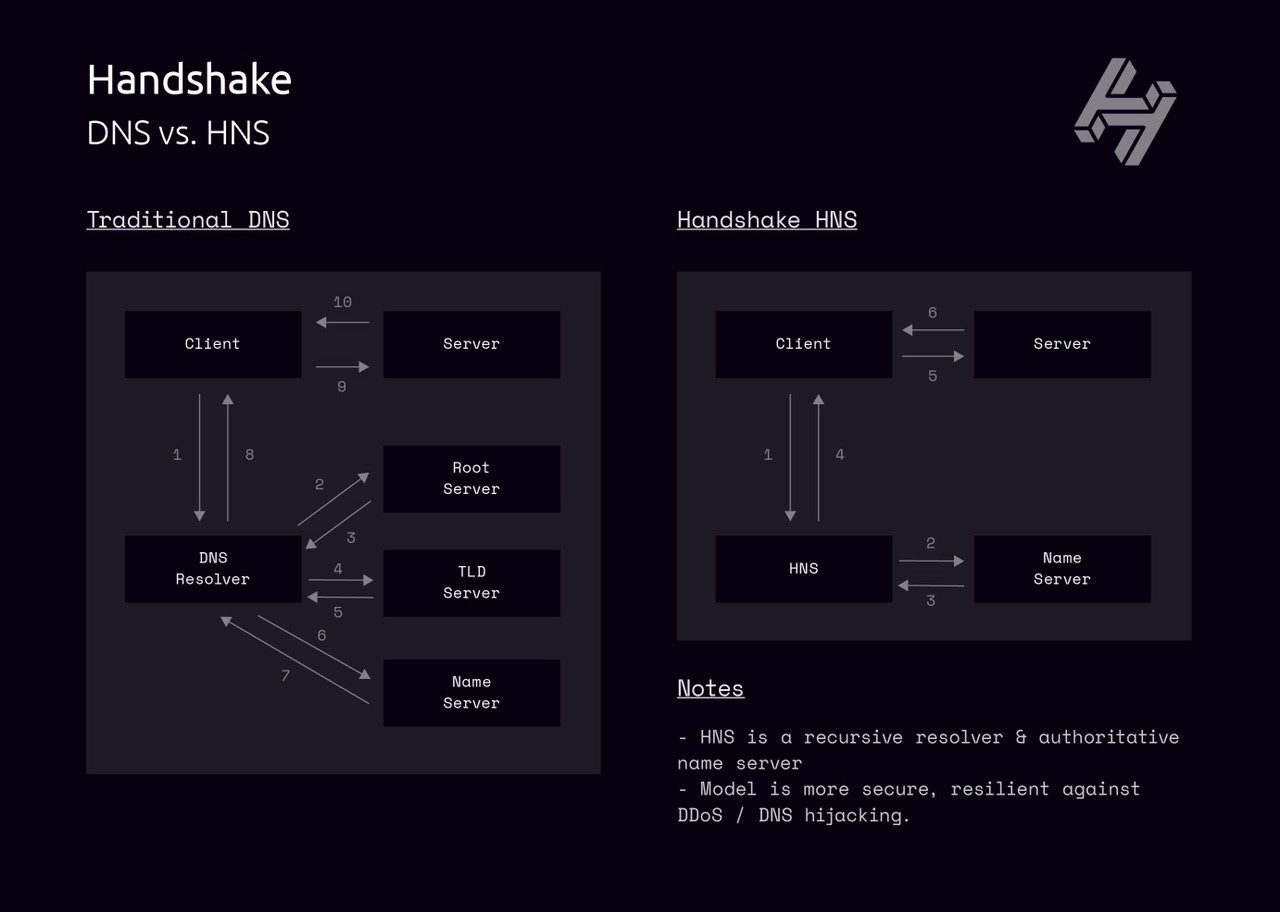
Fig 2: Comparison of Handshake DNS versus the legacy DNS. Notice the reduction in hops and requests when HNS is both your recursive and authoritative resolver.
Time for the New Internet
We’re excited for the community to get started, and we expect there to be discussion around the project, and likely technical questions and concerns on how to get started.
Please post relevant feedback on the HandyBrowser Github by creating a new issue, or if you wish to make an improvement, submit a PR directly to the project.
If you wish to discuss the browser with us in the community, you can reach out to us directly in our HandshakeTalk Telegram channel.
— The HandyBrowser Team (Alex, McKie, & Thomas)
